[HTTP] HTTP 메서드와 활용
반응형
HTTP Method에 대해 알아보고, 이를 API 설계에 활용해보는 과정을 정리하였다.
HTTP API 설계
강의 모든 개발자를 위한 HTTP 웹 기본 지식 와 개인적으로 공부한 내용을 정리하였습니다.
Resource(리소스)라고 표현하고 있지만 최근에는 Representation이라는 표현으로 변경됨.
가장 중요한 것은 리소스 식별 (API URI 고민)
- URI(Uniform Resource Identifier)
- 리소스의 의미는 뭘까?
- 회원을 등록하고 수정하고 조회하는게 리소스가 아니다! 예) 미네랄을 캐라 -> 미네랄이 리소스
- 회원이라는 개념 자체가 바로 리소스다.
- 리소스를 어떻게 식별하는게 좋을까?
- 회원을 등록하고 수정하고 조회하는 것을 모두 배제
- 회원이라는 리소스만 식별하면 된다. -> 회원 리소스를 URI에 매핑
- 예 (회원관리)
- 회원 목록 조회 /members
- 회원 조회 /members/{id} -> 어떻게 구분하지?
- 회원 등록 /members/{id} -> 어떻게 구분하지?
- 회원 수정 /members/{id} -> 어떻게 구분하지?
- 회원 삭제 /members/{id} -> 어떻게 구분하지?
리소스와 행위를 식별
- URI는 리소스만 식별!
- 리소스와 해당 리소스를 대상으로 하는 행위을 분리
- 리소스: 회원
- 행위: 조회, 등록, 삭제, 변경
- 리소스는 명사, 행위는 동사 (미네랄을 캐라) 행위(메서드)는 어떻게 구분?
=> method에 대한 글 정리 ㄱㄱ
HTTP 주요 메서드 종류
- GET: 리소스 조회
- POST: 요청 데이터 처리, 주로 등록에 사용
- PUT: 리소스를 대체, 해당 리소스가 없으면 생성
- PATCH: 리소스 부분 변경
- DELETE: 리소스 삭제
HTTP 기타 메서드 종류
- HEAD: GET과 동일하지만 메시지 부분을 제외하고, 상태 줄과 헤더만 반환
- OPTIONS: 대상 리소스에 대한 통신 가능 옵션(메서드)을 설명(주로 CORS에서 사용)
- CONNECT: 대상 자원으로 식별되는 서버에 대한 터널을 설정
- TRACE: 대상 리소스에 대한 경로를 따라 메시지 루프백 테스트를 수행
HTTP API 설계 예시
회원 관리 시스템(POST 기반 등록) - 컬렉션
회원 목록 /members -> GET
회원 등록 /members -> POST
회원 조회 /members/{id} -> GET
회원 수정 /members/{id} -> PATCH, PUT, POST
회원 삭제 /members/{id} -> DELETE- 클라이언트는 등록될 리소스의 URI를 모른다.
- 회원 등록
POST /members
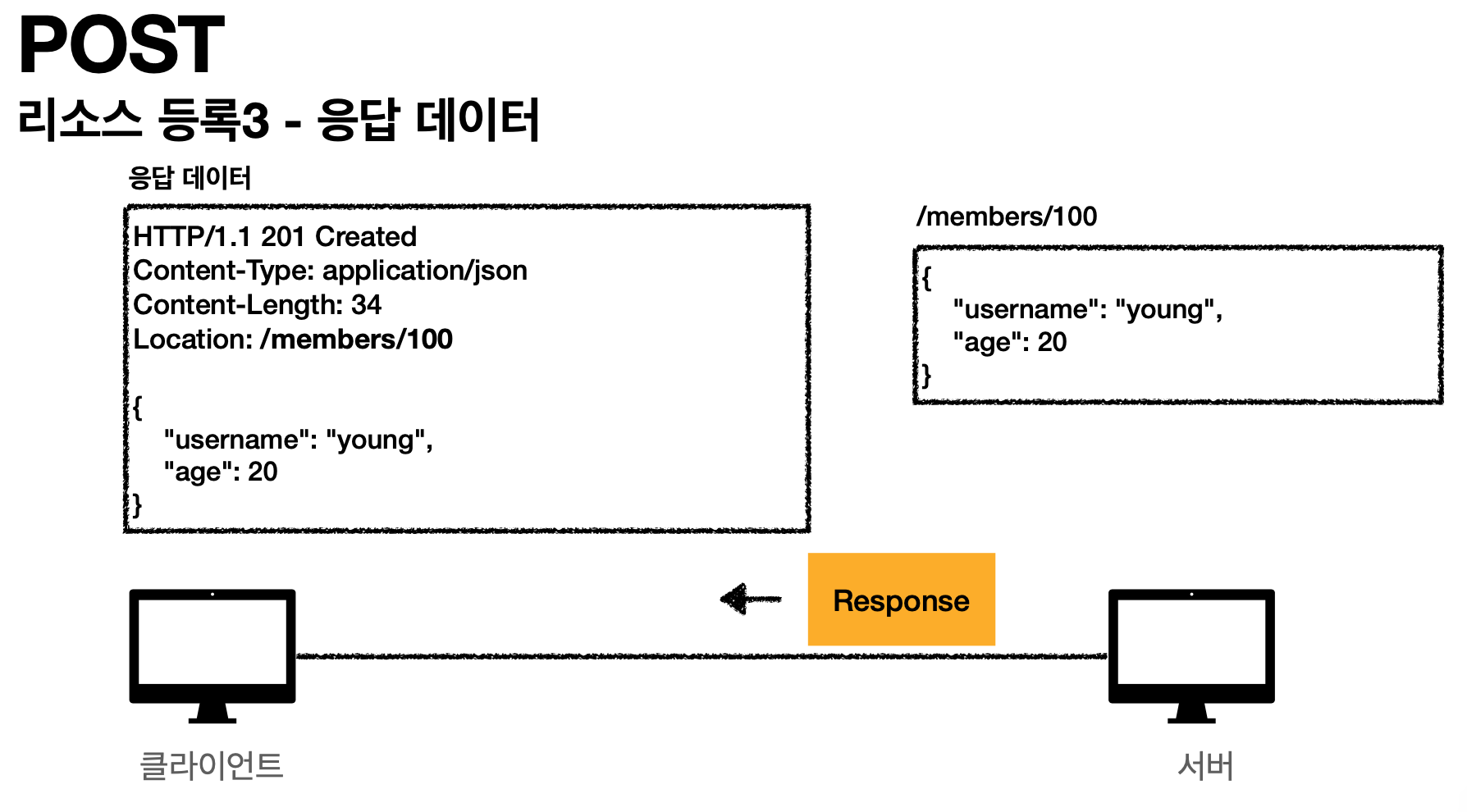
- 회원 등록
- 서버가 새로 등록된 리소스 URI를 생성해준다.
HTTP/1.1 201 Created Location: /members/100
- 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members
파일 관리 시스템(PUT 기반 등록) - 스토어
파일 목록 /files -> GET
파일 조회 /files/{filename} -> GET
파일 등록 /files/{filename} -> PUT
파일 삭제 /files/{filename} -> DELETE
파일 대량 등록 /files -> POST- 클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록 PUT /files/{filename}
- PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정한다.
- 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
클라에서 HTML FORM만 사용할 수 있을 때 - 컨트롤 URI
회원 목록 -> GET /members
회원 등록 폼 -> GET /members/new
회원 등록 -> POST /members/new, POST /members
회원 조회 -> GET /members/{id}
회원 수정 폼 -> GET /members/{id}/edit
회원 수정 -> POST /members/{id}/edit, POST /members/{id}
회원 삭제 -> POST /members/{id}/delete- HTML FORM은 GET, POST만 지원
- AJAX 같은 기술을 사용해서 해결 가능(POST 기반 컬렉션 회원 API 참고) -> 여기서는 순수 HTML, HTML FORM 이야기함
- GET, POST만 지원하므로 제약이 있음
- 컨트롤 URI
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용
- POST의 /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우 사용(HTTP API 포함)
정리
- HTTP API - 컬렉션
- POST 기반 등록
- 서버가 리소스 URI 결정
- HTTP API - 스토어
- PUT 기반 등록
- 클라이언트가 리소스 URI 결정
- HTML FORM 사용
- 순수 HTML + HTML form 사용
- GET, POST만 지원
- 참고하면 좋은 URI 설계 개념*
- 문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)
- 예) /members/100, /files/star.jpg
- 컬렉션(collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 예) /members, 회원관리시스템
- 스토어(store)
- 클라이언트가 관리하는 자원 저장소 클라이언트가 리소스의 URI를 알고 관리 예) /files
- 예) /files, 파일관리시스템
- 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- 예) /members/{id}/delete
HTTP Method

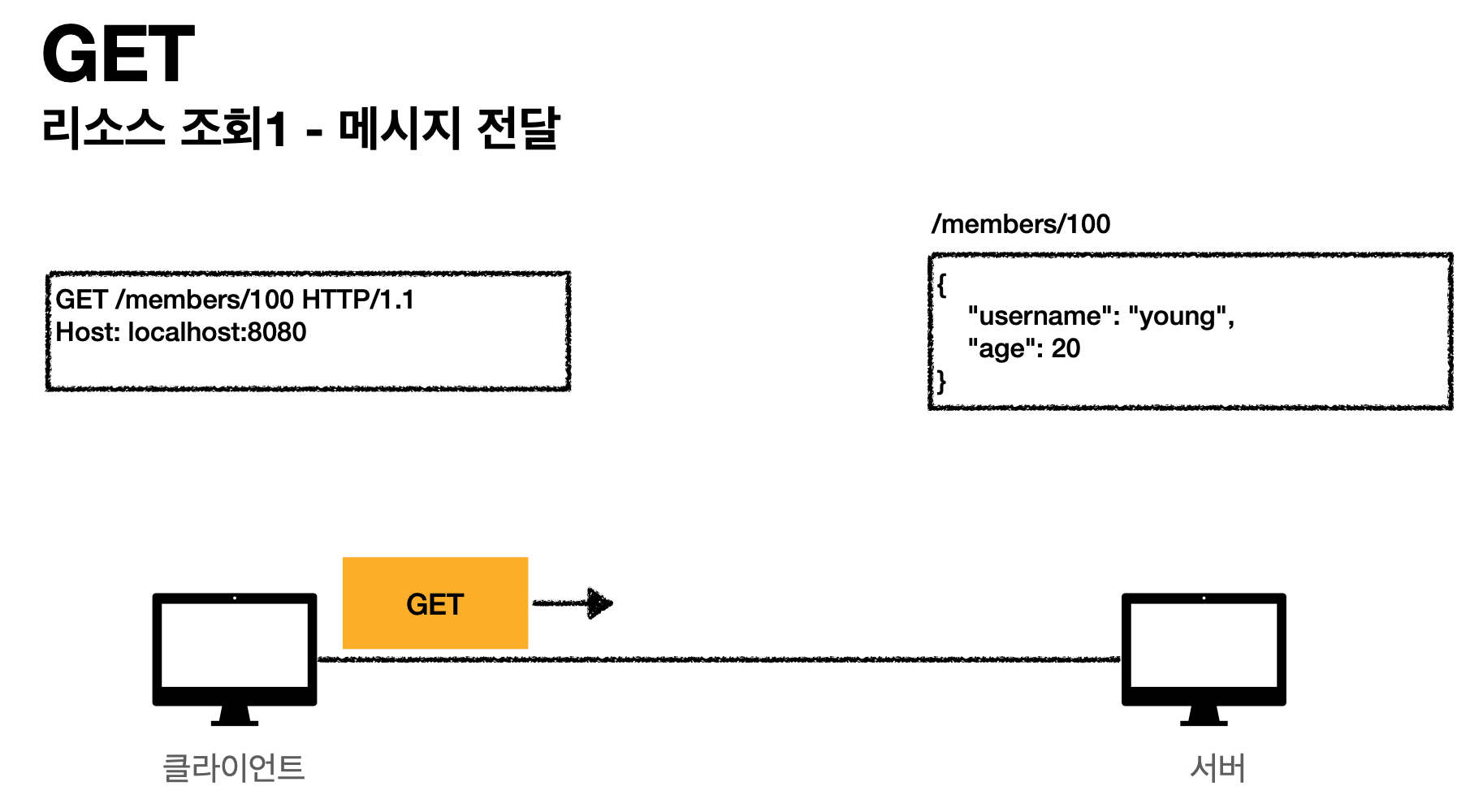
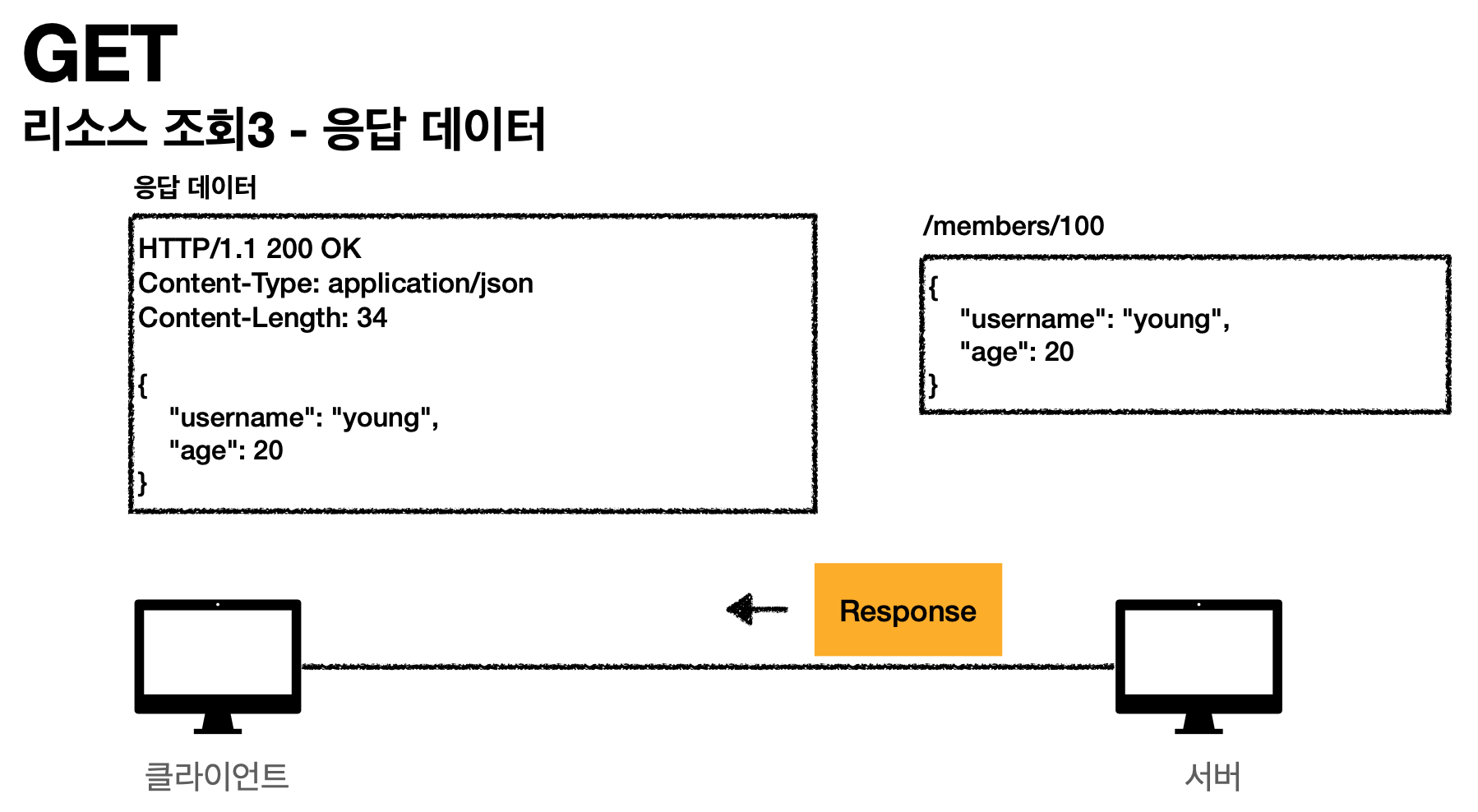
GET
GET /members/100 HTTP/1.1
Host: localhost:8080
- 리소스 조회
- 서버에 전달하고 싶은 데이터는 query(쿼리 파라미터, 쿼리 스트링)를 통해서 전달
- 메시지 바디를 사용해서 데이터를 전달할 수 있지만, 지원하지 않는 곳이 많아서 권장하지 않음


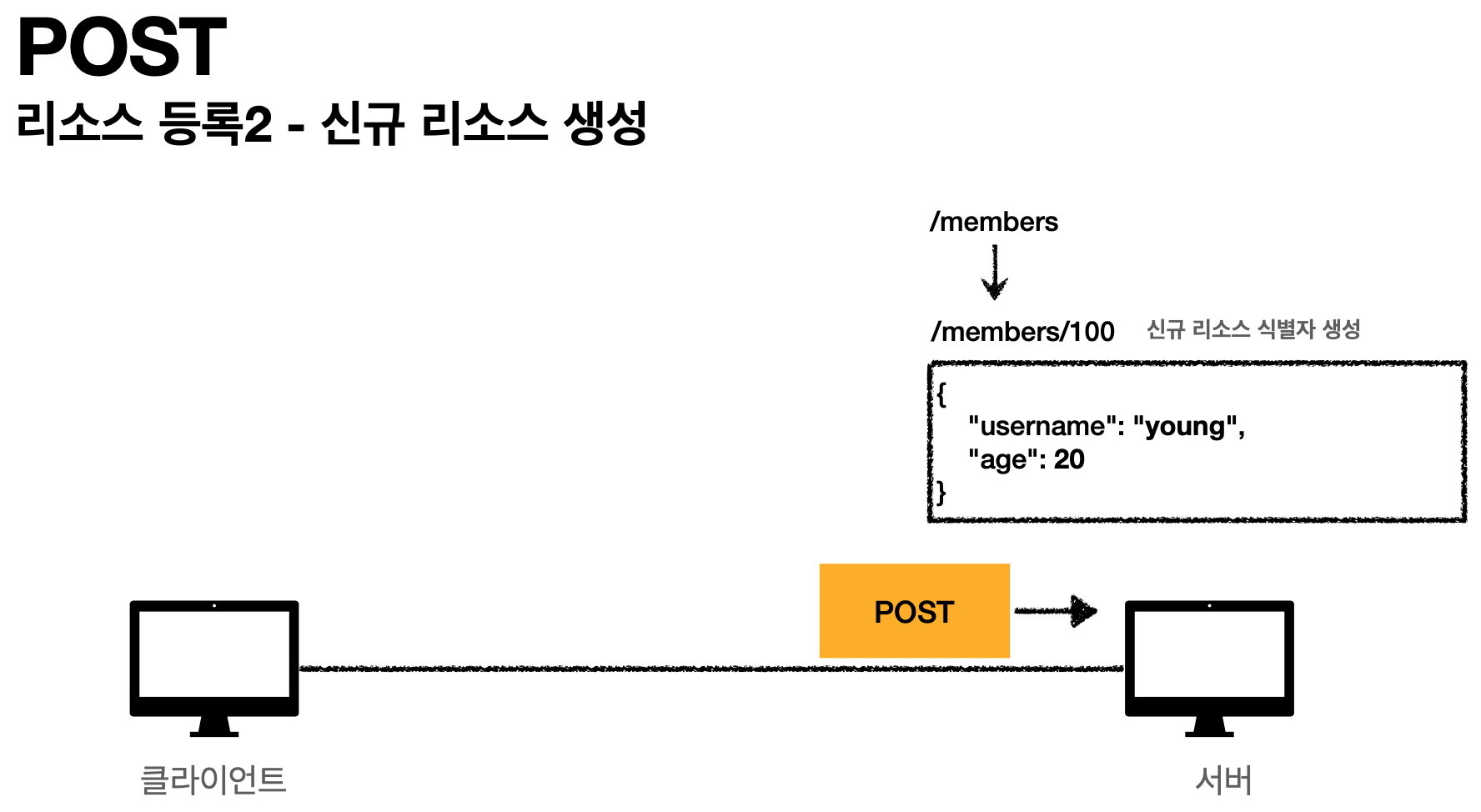
POST
POST /members HTTP/1.1
Content-Type: application/json
{
"username": "hello", "age": 20
}- 요청 데이터 처리
- 메시지 바디를 통해 서버로 요청 데이터 전달
- 서버는 요청 데이터를 처리(메시지 바디를 통해 들어온 데이터를 처리하는 모든 기능을 수행)
- 주로 전달된 데이터로 신규 리소스 등록, 프로세스 처리에 사용



- 신규로 자원이 생성되면 상태를
201(Created) - 201 상태로 응답할땐 리소스(id)가 생성된 위치(path)를
Location로 함께 보내줌
POST는 요청 데이터를 어떻게 처리하라는 뜻일까? (예시)
- HTTP 공식 스펙
- 스펙: POST 메서드는 대상 리소스가 리소스의 고유 한 의미 체계에 따라 요청에 포함 된 표현을 처리하도록 요청합니다. (구글 번역)
- 예를 들어 POST는 다음과 같은 기능에 사용됩니다.
- HTML 양식에 입력 된 필드와 같은 데이터 블록을 데이터 처리 프로세스에 제공
- 예) HTML FORM에 입력한 정보로 회원 가입, 주문 등에서 사용
- 게시판, 뉴스 그룹, 메일링 리스트, 블로그 또는 유사한 기사 그룹에 메시지 게시
- 예) 게시판 글쓰기, 댓글 달기
- 서버가 아직 식별하지 않은 새 리소스 생성
- 예) 신규 주문 생성
- 기존 자원에 데이터 추가
- 예) 한 문서 끝에 내용 추가하기
- HTML 양식에 입력 된 필드와 같은 데이터 블록을 데이터 처리 프로세스에 제공
- 정리: 이 리소스 URI에 POST 요청이 오면 요청 데이터를 어떻게 처리할지 리소스마다 따로 정해야 함 -> 정해진 것이 없음
POST 정리
- 새 리소스 생성(등록)
- 서버가 아직 식별하지 않은 새 리소스 생성
- 요청 데이터 처리
- 단순히 데이터를 생성하거나, 변경하는 것을 넘어서 프로세스를 처리해야 하는 경우
- 예) 주문에서 결제완료 -> 배달시작 -> 배달완료 처럼 단순히 값 변경을 넘어 프로세스의 상태가 변경되는 경우
- POST의 결과로 새로운 리소스가 생성되지 않을 수도 있음 (URI설계는 리소스 단위로 설계해야하는데, 어쩔 수 없을 때)
- 예) POST /orders/{orderId}/start-delivery (컨트롤 URI)
- 단순히 데이터를 생성하거나, 변경하는 것을 넘어서 프로세스를 처리해야 하는 경우
- 다른 메서드로 처리하기 애매한 경우
- 예) JSON으로 조회 데이터를 넘겨야 하는데, GET 메서드를 사용하기 어려운 경우
- 애매하면 POST
PUT
PUT /members/100 HTTP/1.1
Content-Type: application/json
{
"username": "hello", "age": 20
}- 리소스를 대체
- 리소스가 있으면 대체 리소스가 없으면 생성 (쉽게 이야기해서 덮어버림)
- 클라이언트가 리소스 위치를 알고 URI 지정한다는 점에서 POST와 다름
PATCH
PATCH /members/100 HTTP/1.1
Content-Type: application/json
{
"age": 50
}- 리소스 부분 변경
- PATCH가 지원이 안되는 서버가 종종 있음, 그럴 때에는 POST 사용하면 됨
DELETE
DELETE /members/100 HTTP/1.1
Host: localhost:8080
- 리소스 삭제
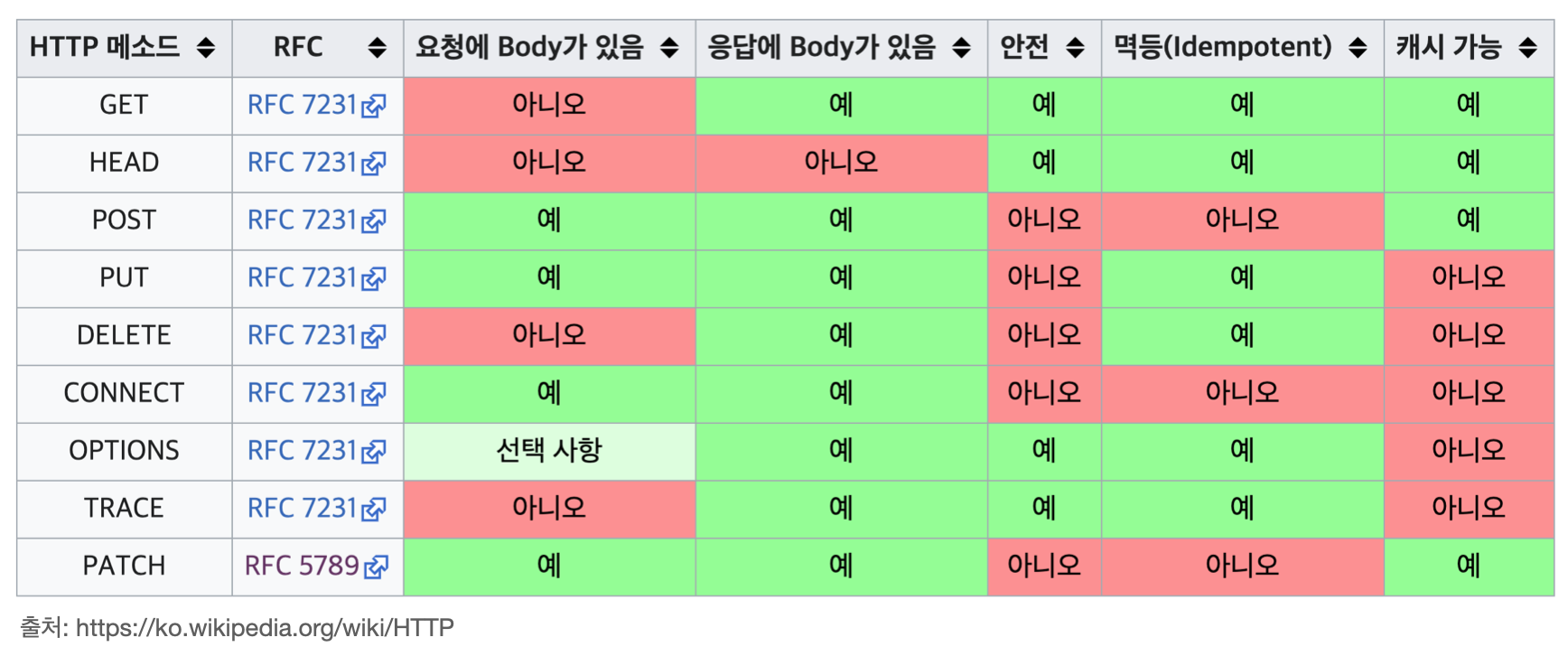
HTTP 메서드 속성

안전(Safe Methods)
- 호출해도 리소스를 변경하지 않음 (ex: GET, HEAD)
- 리소스의 변경이 일어나지 않는 것을 Safe하다고 표현함
멱등(Idempotent Methods)
- 몇 번을 호출하든 결과가 동일해야함
- 멱등 메서드
- GET : 조회를 여러 번 해도 동일한 결과가 조회됨
- PUT : 결과를 대체함. 같은 요청을 여러 번 수행해도 최종 결과는 같음
- DELETE : 같은 요청을 여러 번 해도 삭제된 결과는 같음
- POST : 멱등이 아니다!
- 두 번 결제하면 중복 결제가 발생함
- 단, 멱등은 외부 요인으로 중간에 리소스가 변경된 것을 고려하지 않음
- 사용자1: GET -> username:A, age:20
- 사용자2: PUT -> username:A, age:30
- 사용자1: GET -> username:A, age:30 -> 사용자2의 영향으로 바뀐 데이터 조회
(+) 멱등은 어떨 때 필요할까? 자동 복구 메커니즘
- 예를 들어, 클라이언트가 자원 삭제 요청을 했는데 서버가 응답이 없을 경우, 요청을 여러 번 해도 멱등하다는 것을 클라이언트가 인지하고 있으므로 DELETE 재요청할 수 있음. 판단의 근거가 됨
캐시가능(Cacheable Methods)
- 응답 결과 리소스를 캐시해서 사용해도 되는가?
- GET, HEAD, POST, PATCH 캐시가능
- 실제로는 GET, HEAD 정도만 캐시로 사용
- POST, PATCH는 본문 내용까지 캐시 키로 고려해야 하는데, 구현이 쉽지 않음
HTTP 메서드 활용
클라이언트에서 서버로 데이터 전송
클라이언트에서 서버로 데이터 전달 방식은 크게 2가지
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
클라이언트에서 서버로 데이터 전송 4가지 상황
- 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 조회는 GET
- 보통 쿼리파라미터 없이 리소스 경로를 단순하게 조회
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 쿼리파라미터 사용하여 필터링, 정렬에 주로 활용
- 조회 시 GET 쿼리파라미터 사용해 데이터 전달
- HTML Form을 통한 데이터 전송
Content-Type: application/x-www-form-urlencoded- URL 인코딩 (ex. abc김 -> abc%EA%B9%80)
- HTML Form submit 시 POST 전송(저장) => 메시지 바디에 인코딩된 URL 데이터가 key=value 형식으로 들어감 (ex. username=kim&age=20)
- 회원 가입, 상품 주문, 데이터 변경 등에 사용
- GET 전송 시 쿼리 파라미터에 인코딩된 URL 데이터가 들어감(ex. GET /member?username=kim&age=20)
Content-Type: multipart/form-data- 파일 업로드와 같은 바이너리 데이터 전송 시 사용
- 다른 종류의 여러 파일과 폼 내용 함께 전송 가능(그래새ㅓ 이름이 멀티파트)
- HTML Form 전송은 GET, POST만 지원
- HTTP API를 통한 데이터 전송
- 서버 to 서버(백엔드 시스템 통신)
- 앱 클라이언트(아이폰, 안드로이드)
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준)
- TEXT, XML, JSON 등등
반응형
'엔지니어링 > 개발배움터' 카테고리의 다른 글
| Java로 알아보는 IoC, DIP, DI, IoC Container (상) (0) | 2021.05.13 |
|---|---|
| RESTful API를 위한 6가지 원칙과 네이밍 (1) | 2021.05.10 |
| [HTTP] HTTP 기본 (0) | 2021.05.02 |
| [HTTP] URI와 웹 브라우저 요청 흐름 (0) | 2021.05.01 |
| [HTTP] 인터넷 네트워크 (0) | 2021.04.29 |
댓글
이 글 공유하기
다른 글
-
Java로 알아보는 IoC, DIP, DI, IoC Container (상)
Java로 알아보는 IoC, DIP, DI, IoC Container (상)
2021.05.13 -
RESTful API를 위한 6가지 원칙과 네이밍
RESTful API를 위한 6가지 원칙과 네이밍
2021.05.10 -
[HTTP] HTTP 기본
[HTTP] HTTP 기본
2021.05.02 -
[HTTP] URI와 웹 브라우저 요청 흐름
[HTTP] URI와 웹 브라우저 요청 흐름
2021.05.01