[HTTP] HTTP 기본
반응형
HTTP 메시지, 클라이언트 서버 구조, Stateful/Stateless, 비연결성에 대해 알아보자.
강의 모든 개발자를 위한 HTTP 웹 기본 지식 와 개인적으로 공부한 내용을 정리하였습니다.
HTTP(HyperText Transfer Protocol)
HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP 시대!
HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC2068 (1997) -> RFC2616 (1999 - 21년 현재 50% 이상 확률로 해당 기준으로 문서가 설명되어있음) -> RFC7230~7235 (2014) HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
- [참고] 2021년 3월 30일 이후부터 iOS 기존 푸시인증서 방식이 종료되고 KEY HTTP/2 방식으로 변경됨 => 애플안내
기반 프로토콜
- TCP: HTTP/1.1, HTTP/2 UDP: HTTP/3
- 현재 HTTP/1.1 주로 사용
- HTTP/2, HTTP/3 도 점점 증가

- 크롬 개발자도구를 열어서 확인해보면
http/1.1,h2(HTTP/2),h3-*(HTTP/3)프로토콜을 사용하는 것을 확인할 수 있음 - HTTP 2와 3은 성능이 향상된 것이니, 일단 HTTP/1.1 스펙을 잘 이해하는 게 중요
HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스), 비연결성 HTTP 메시지
- 단순함, 확장 가능
- HTTP는 단순하다. 스펙도 읽어볼만...
- HTTP 메시지도 매우 단순
- 크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술
Stateful, Stateless
무상태 프로토콜 스테이스리스(Stateless)
- 서버가 클라이언트의 상태를 보존X
- 장점: 서버 확장성 높음(스케일 아웃)
- 단점: 클라이언트가 추가 데이터 전송
Stateful, Stateless 차이 정리
- 상태 유지(Stateful): 중간에 다른 점원으로 바뀌면 안된다. 항상 같은 점원 유지(중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.)
- 무상태(Stateless) : 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 (상태를 기억하지 않아도 되니까) 서버를 대거 투입할 수 있다. (스케일아웃, 수평확장에 유리)
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
Stateless 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태 (예) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지 (예) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
- 클라이언트에서 데이터를 많이 보내야함 (상태를 보관할 수 없으니 감안하여 모두 보내는 꼴)
- 상태 유지는 최소한만 사용
비연결성(connectionless)
비연결성
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이 하로 매우 작음
- 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있음
한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등등 수 많은 자원이 함께 다운로드
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결!!
- HTTP/2, HTTP/3에서 더 많은 최적화

스테이스리스를 기억하자
- 서버 개발자들이 어려워하는 업무
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- 예) 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록
- 예) 저녁 6:00 선착순 1000명 치킨 할인 이벤트 -> 수만명 동시 요청
- 최대한 스테이리스한 설계를 해야지만 이런 대용량 트래픽 이벤트가 생겼을 때 스케일아웃(서버 확 늘려서)으로 대응 가능
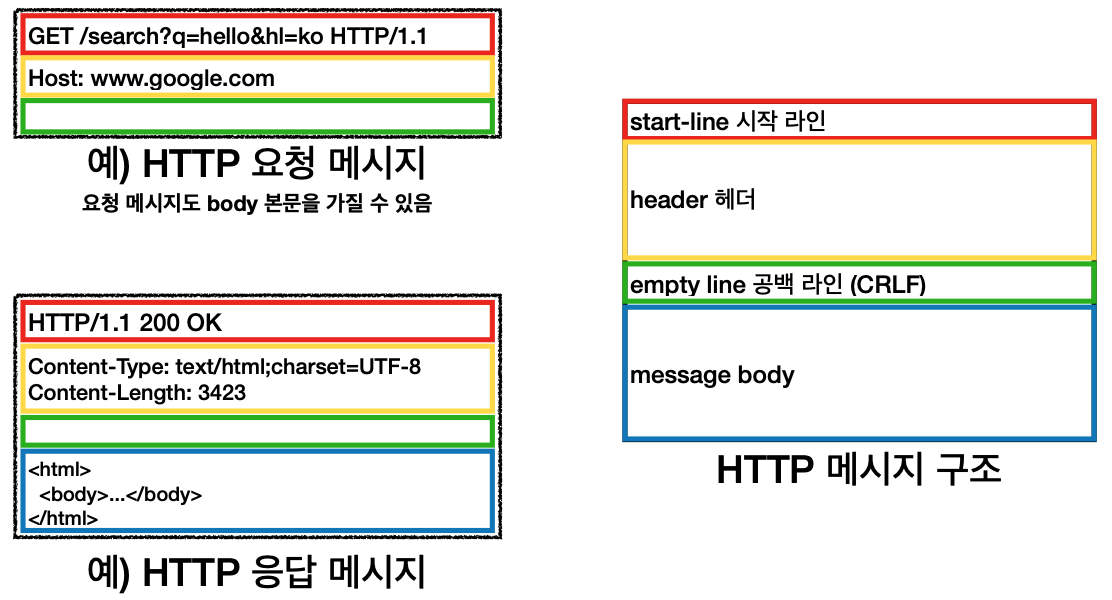
HTTP 메시지

HTTP-message = start-line
*( header-field CRLF )
CRLF
[ message-body ]시작라인(start-line) - 빨간박스
- 시작라인은
request-line과status-line으로 구성되어 있는데, 요청메시지에서는request-line이라고 표현함
요청메시지
request-line= 메서드 SP(공백) request-target(path) SP HTTP버전 CRLF(엔터)- ex)
GET /search?q=hello&hl=ko HTTP/1.1- 메서드 : GET
- 요청대상(path) : /search?q=hello&hl=ko, 보통 절대 경로로 구성
- HTTP 버전 : HTTP/1.1
응답메시지
status-line이라고 표현status-line= HTTP버전 SP status-code SP reason-phrase(이유문구-readable) CRLF
HTTP Header - 노란박스
header-field= field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용, Optional)- field-name은 대소문자 구문 없음
- HTTP 전송에 필요한 모든 부가정보(메타정보 덩어리)
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축 여부, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보...
- 표준 헤더가 굉장히 많음(추후 뒤에서 정리)
- 필요 시 임의의 헤더 추가 가능
HTTP Message Body - 파란박스
- 바이트로 표현할 수 있는 모든 정보 전송 가능(압축도 가능)
반응형
'엔지니어링 > 개발배움터' 카테고리의 다른 글
| RESTful API를 위한 6가지 원칙과 네이밍 (1) | 2021.05.10 |
|---|---|
| [HTTP] HTTP 메서드와 활용 (0) | 2021.05.05 |
| [HTTP] URI와 웹 브라우저 요청 흐름 (0) | 2021.05.01 |
| [HTTP] 인터넷 네트워크 (0) | 2021.04.29 |
| Github Branch Protection Rules (0) | 2021.03.27 |
댓글
이 글 공유하기
다른 글
-
RESTful API를 위한 6가지 원칙과 네이밍
RESTful API를 위한 6가지 원칙과 네이밍
2021.05.10 -
[HTTP] HTTP 메서드와 활용
[HTTP] HTTP 메서드와 활용
2021.05.05 -
[HTTP] URI와 웹 브라우저 요청 흐름
[HTTP] URI와 웹 브라우저 요청 흐름
2021.05.01 -
[HTTP] 인터넷 네트워크
[HTTP] 인터넷 네트워크
2021.04.29