[운영체제 공룡책] Docker 이용하여 Mac OS 에 실습 환경설정
반응형
인프런 '운영체제 공룡책 강의'의 실습 환경을 구축하기 위해 Docker를 사용합니다.
Container 내부에 실습 코드와 자료 등을 관리하여 로컬을 깨끗하게 유지합니다 :-)
1. 도커를 이용하여 Ubuntu 이미지 설치
// 도커는 설치되었다고 가정함
// ubuntu 이미지 다운로드 및 컨테이너 실행
$ docker pull ubuntu:20.04
$ docker run -it --name myUbuntu ubuntu:20.04
// 도커 컨테이너 내로 들어옴
$ apt-get update
$ apt-get upgrade -y // 교수님 업글 안하긴 하심
$ apt-get install build-essential gdb2. 개발 편의를 위해 로컬 VS Code에 Container 연결
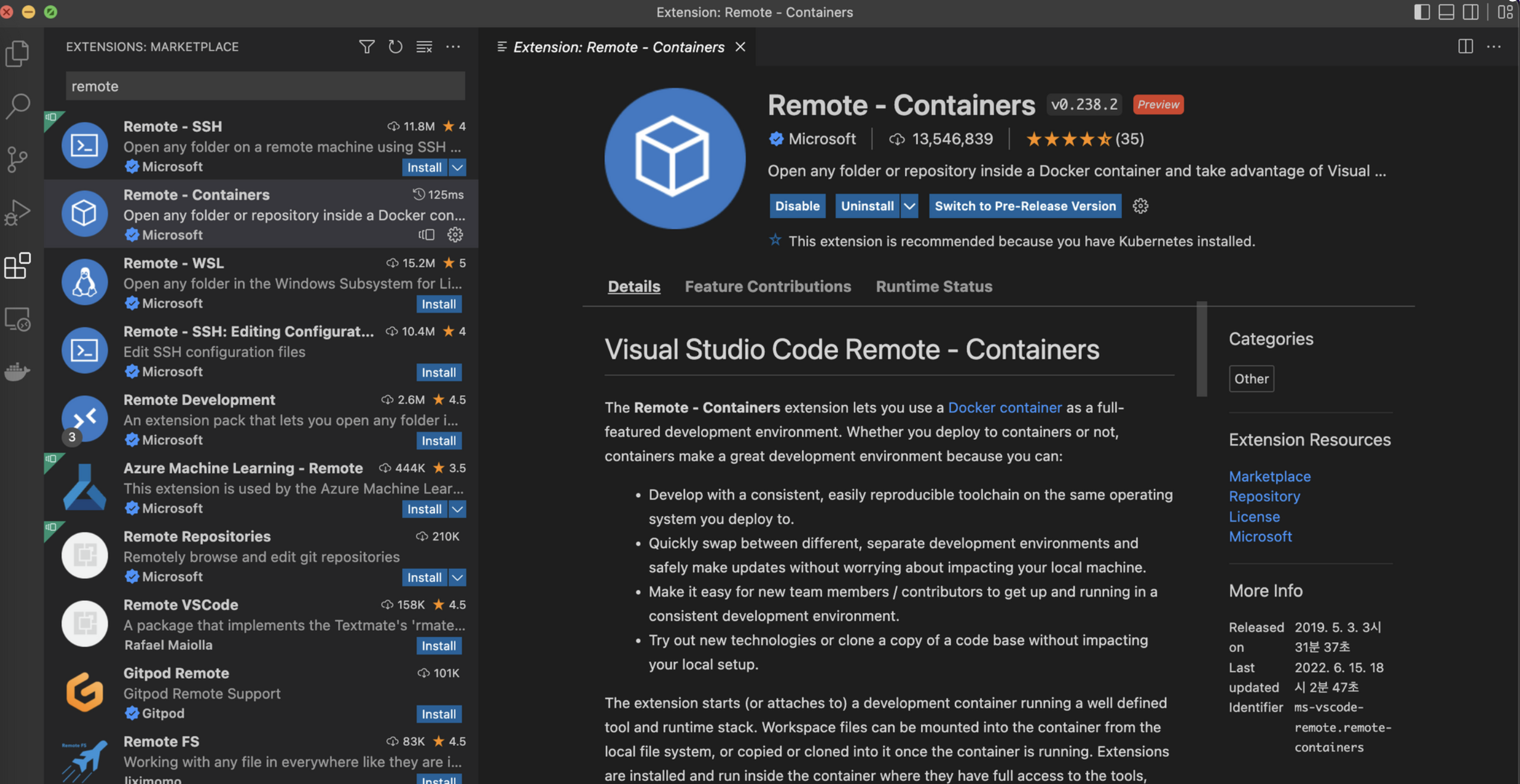
- VS Code 에서
Remote - Container플러그인 설치 (Windows는 Remote - WSL 설치해서 도커 대신 리눅스 사용하면 됨)

- 설치 후 좌측 하단에
><모양의 초록색 아이콘 클릭 - 메뉴 클릭
Attach to Running Container… - 새로운 VS 창 열리면서 아래처럼 로딩되는 게 보임

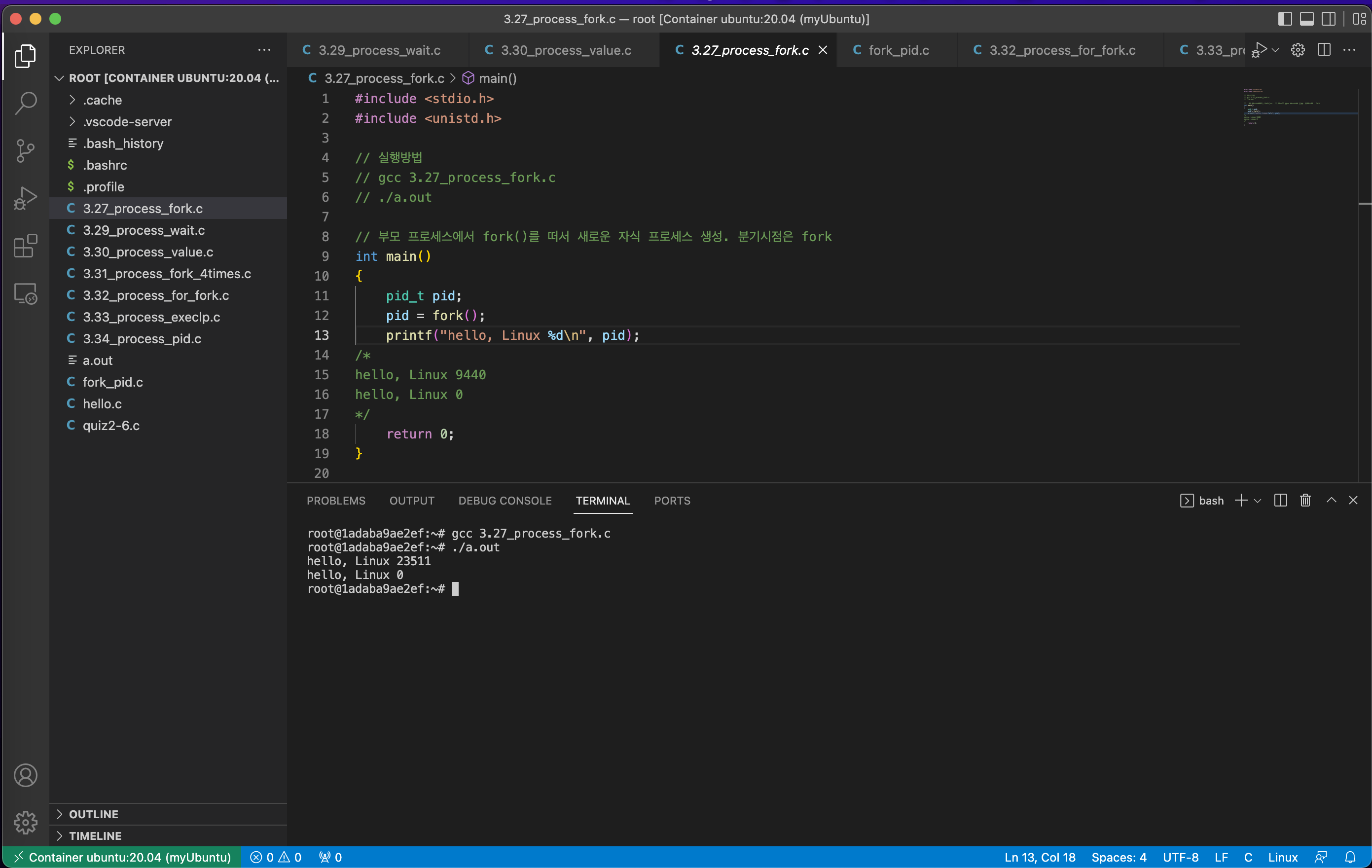
3. 테스트
Vs Code에서 텍스트 파일 생성하고 컨테이너 내에서 확인해보면 파일 생성되어 있음ㅎㅅㅎ

확인 필요 사항
- Docker 내 User 계정 추가 안해도 되나
- 기본 디렉토리가
/root라서 좀 신경쓰인당 (교수님은 WSL 로 리눅스 접근한거라 윈도우 계정으로/home/계정명이 기본 디렉토리로 되어있음
반응형
'엔지니어링 > 개발배움터' 카테고리의 다른 글
| [운영체제 공룡책] 3. Process - 프로세스 이해와 생성 (0) | 2022.07.03 |
|---|---|
| [운영체제 공룡책] 1-2 운영체제의 개념과 구조 (0) | 2022.06.26 |
| Java로 알아보는 IoC, DIP, DI, IoC Container (하) (0) | 2021.05.14 |
| Java로 알아보는 IoC, DIP, DI, IoC Container (상) (0) | 2021.05.13 |
| RESTful API를 위한 6가지 원칙과 네이밍 (1) | 2021.05.10 |
댓글
이 글 공유하기
다른 글
-
[운영체제 공룡책] 3. Process - 프로세스 이해와 생성
[운영체제 공룡책] 3. Process - 프로세스 이해와 생성
2022.07.03 -
[운영체제 공룡책] 1-2 운영체제의 개념과 구조
[운영체제 공룡책] 1-2 운영체제의 개념과 구조
2022.06.26 -
Java로 알아보는 IoC, DIP, DI, IoC Container (하)
Java로 알아보는 IoC, DIP, DI, IoC Container (하)
2021.05.14 -
Java로 알아보는 IoC, DIP, DI, IoC Container (상)
Java로 알아보는 IoC, DIP, DI, IoC Container (상)
2021.05.13