Github Page를 이용한 React 호스팅
반응형
React 배포하기
-
github page 배포용 라이브러리 설치
npm i gh-pages -
package.json 설정
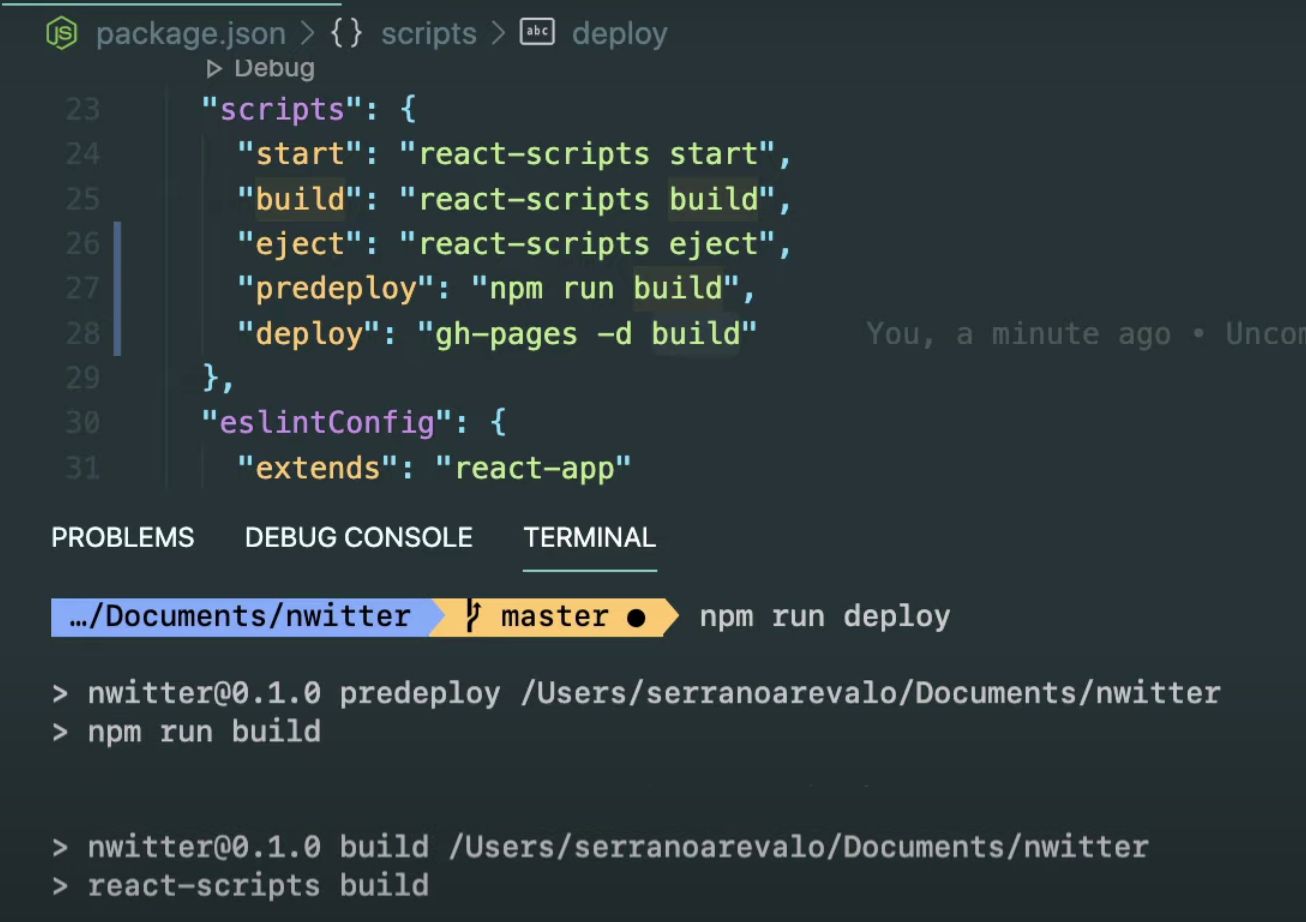
"scripts": { "start": "react-scripts start", "build": "react-scripts build", "eject": "react-scripts eject", "predeploy": "npm run build", <-- 추가 "deploy": "gh-pages -d build" <-- 추가 }, ... "homepage": "https://hyunah-iia.github.io/react-firebase-nwitter" <-- https://내깃헙주소/레포명npm run deploy: 해당 명령어를 수행하면predeploy스크립트가 선수행되고, deploy 스크립트인gh-pages -d build명령어 수행. build 디렉토리를 github 페이지로 호스팅하는 것임.
-
접속해보자!
오류
-
A branch named 'gh-pages' already exists.
캐시를 지우면 되는데, 특정버전 이후 디렉토리 구조가 조금 바뀌었는 지 나는 두번째로 해야 접근가능했다.rm -rf node_modules/gh-pages/.cacherm -rf node_modules/.cache/gh-pages
-
github permission denied
-
fetch/push 권한은 있는데
gh-pages시 권한이 없다며 반려되는 현상remote: Permission to HyunAh-iia/react-firebase-nwitter.git denied to hyunah-kim. fatal: unable to access 'https://github.com/HyunAh-iia/react-firebase-nwitter.git/': The requested URL returned error: 403
-
반응형
'엔지니어링 > 개발배움터' 카테고리의 다른 글
| [HTTP] 인터넷 네트워크 (0) | 2021.04.29 |
|---|---|
| Github Branch Protection Rules (0) | 2021.03.27 |
| SSH 파일 업로드 시 pem 키 혹은 패스워드 입력하기 (0) | 2021.02.20 |
| Git stash 일부 파일만 적용하기 (0) | 2020.12.16 |
| Git 브랜치명과 폴더명이 중복되었을 경우 (0) | 2020.12.04 |
댓글
이 글 공유하기
다른 글
-
[HTTP] 인터넷 네트워크
[HTTP] 인터넷 네트워크
2021.04.29 -
Github Branch Protection Rules
Github Branch Protection Rules
2021.03.27 -
SSH 파일 업로드 시 pem 키 혹은 패스워드 입력하기
SSH 파일 업로드 시 pem 키 혹은 패스워드 입력하기
2021.02.20 -
Git stash 일부 파일만 적용하기
Git stash 일부 파일만 적용하기
2020.12.16